1.Instagram投稿表示の利用方法
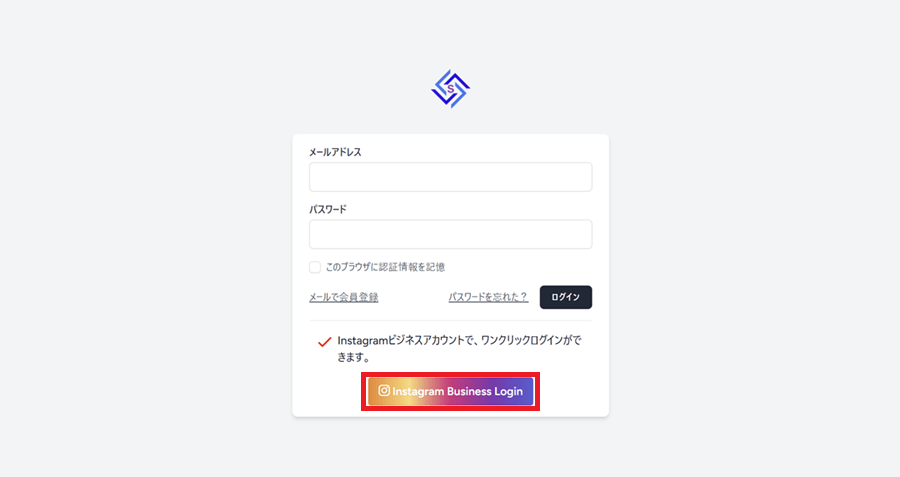
1ログインする。

2Instagramログインする。

Instagramログインウィンドウが表示されたら、IDとパスワードを入力して「ログイン」をクリックする。
3Instagramログイン情報保存を選択する。

「後で」を選択する。
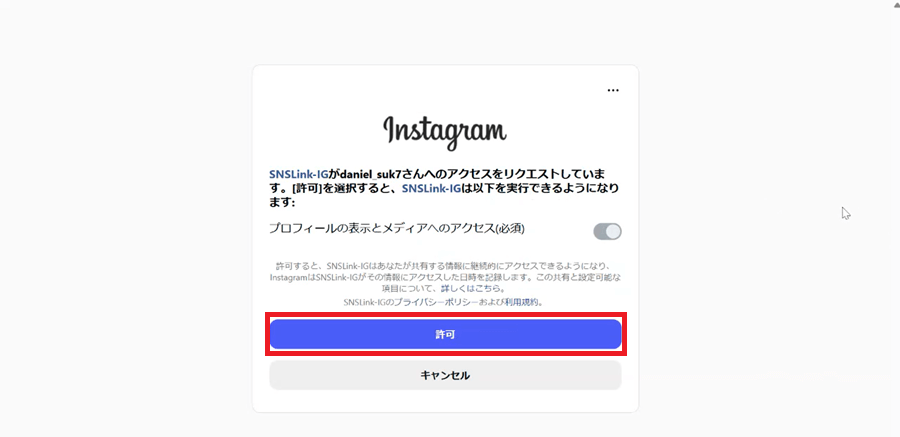
4Instagram投稿取得権限を承認。

「許可」を選択する。
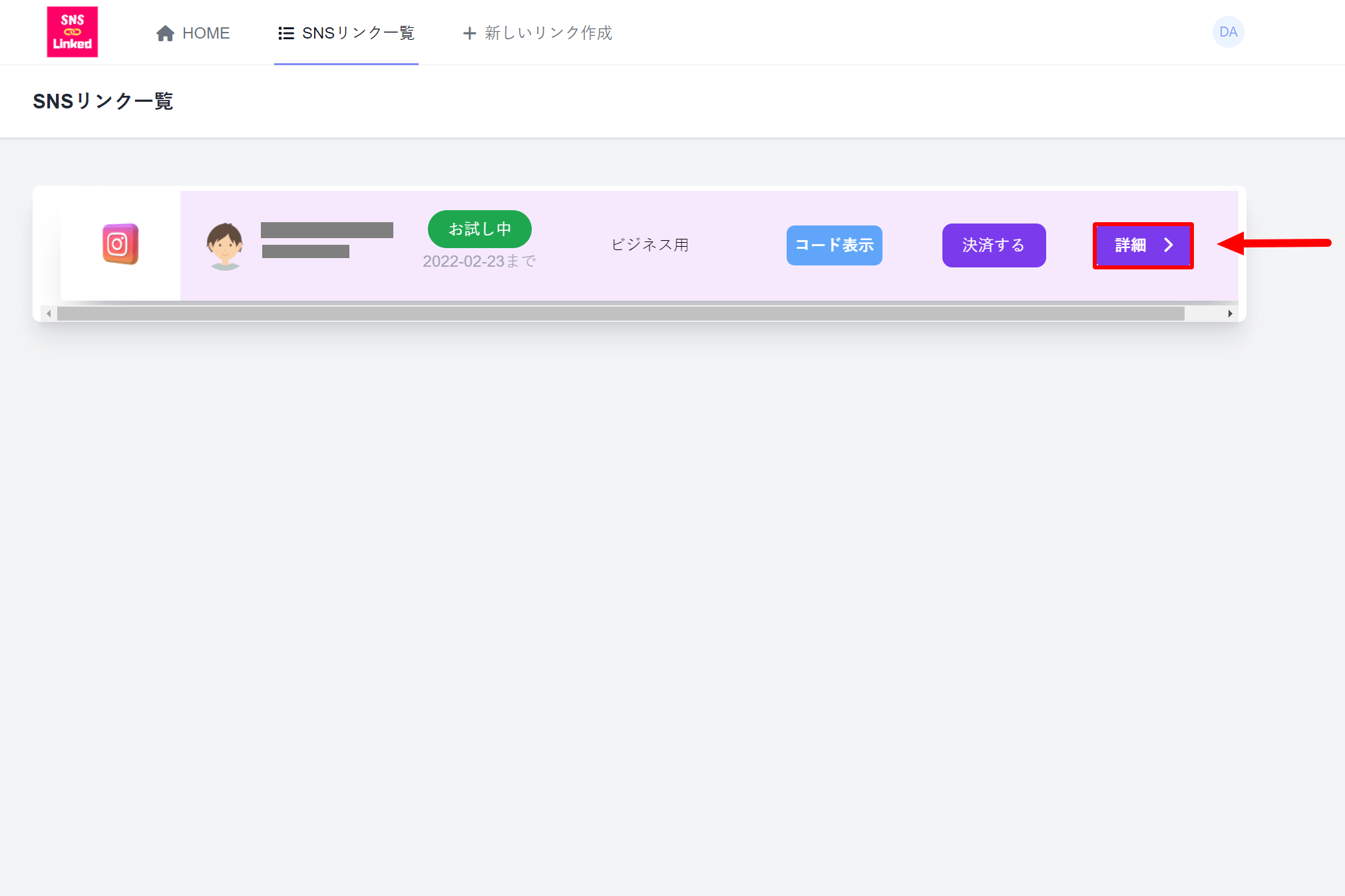
5INSTA-LINK(連携)後、「詳細」へ。

INSTA-LINK(連携)が完了すると、リスト画面が表示される。「詳細」ボタンをクリックする。
※ 1週間のお試し期間中は全ての機能がご利用できます。
※ INSTA-LINKサービスをご希望の方は「決済」ボタンをクリックしてください。
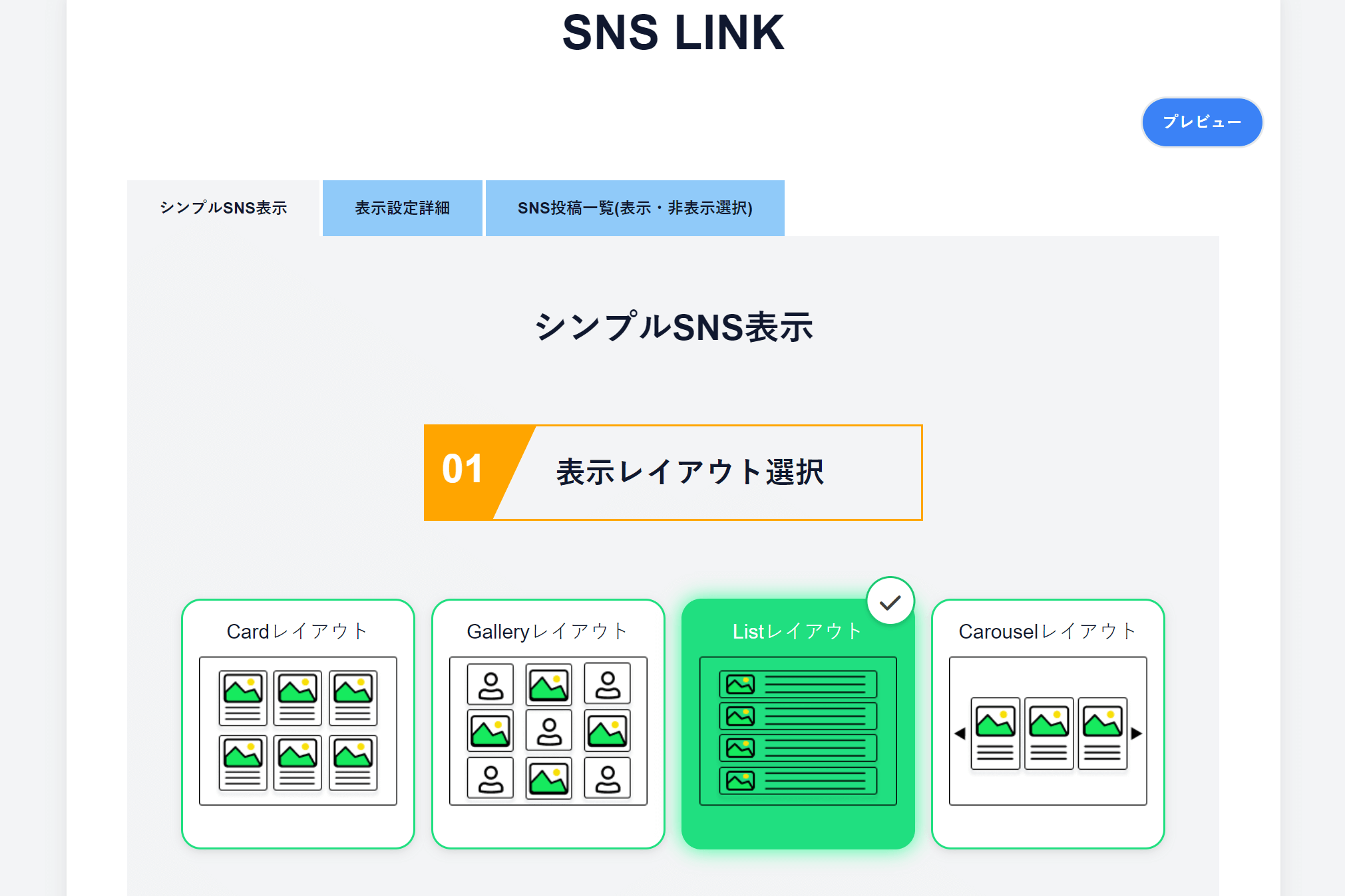
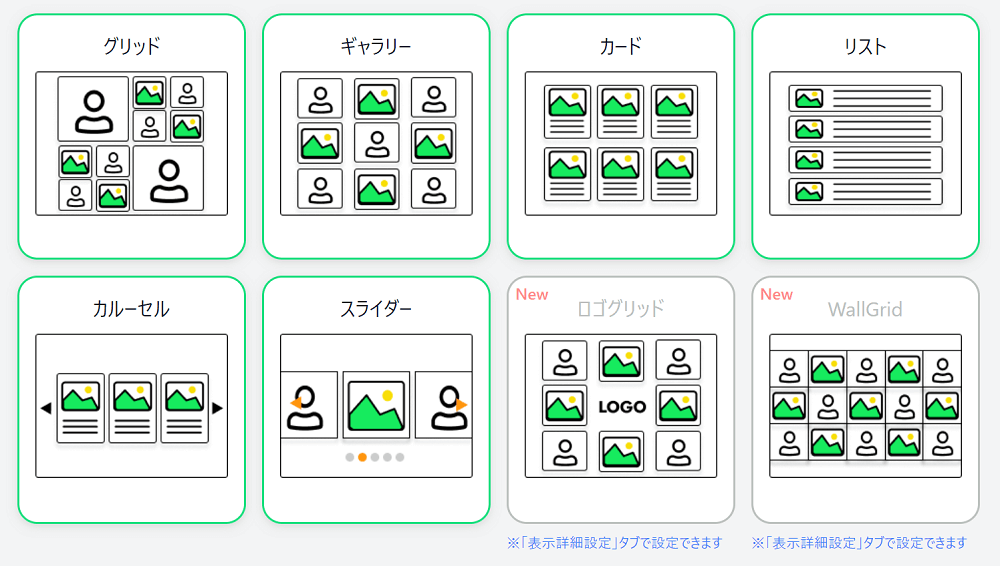
6表示レイアウトを選択する。

SNS投稿情報の表示レイアウトを選択する。現在12種類「グリッド、カード、ギャラリー、リスト、スライダー、ロゴグリッド、ウォールグリッド(WallGrid)、カードスライダー、BigGrid、スライドショー、リール、インスタグラム」のレイアウトから選択できます。
※今後も新たなレイアウトデザイン追加予定

※表示レイアウトは 自分で変更ができて、リアルタイムで反映されます。
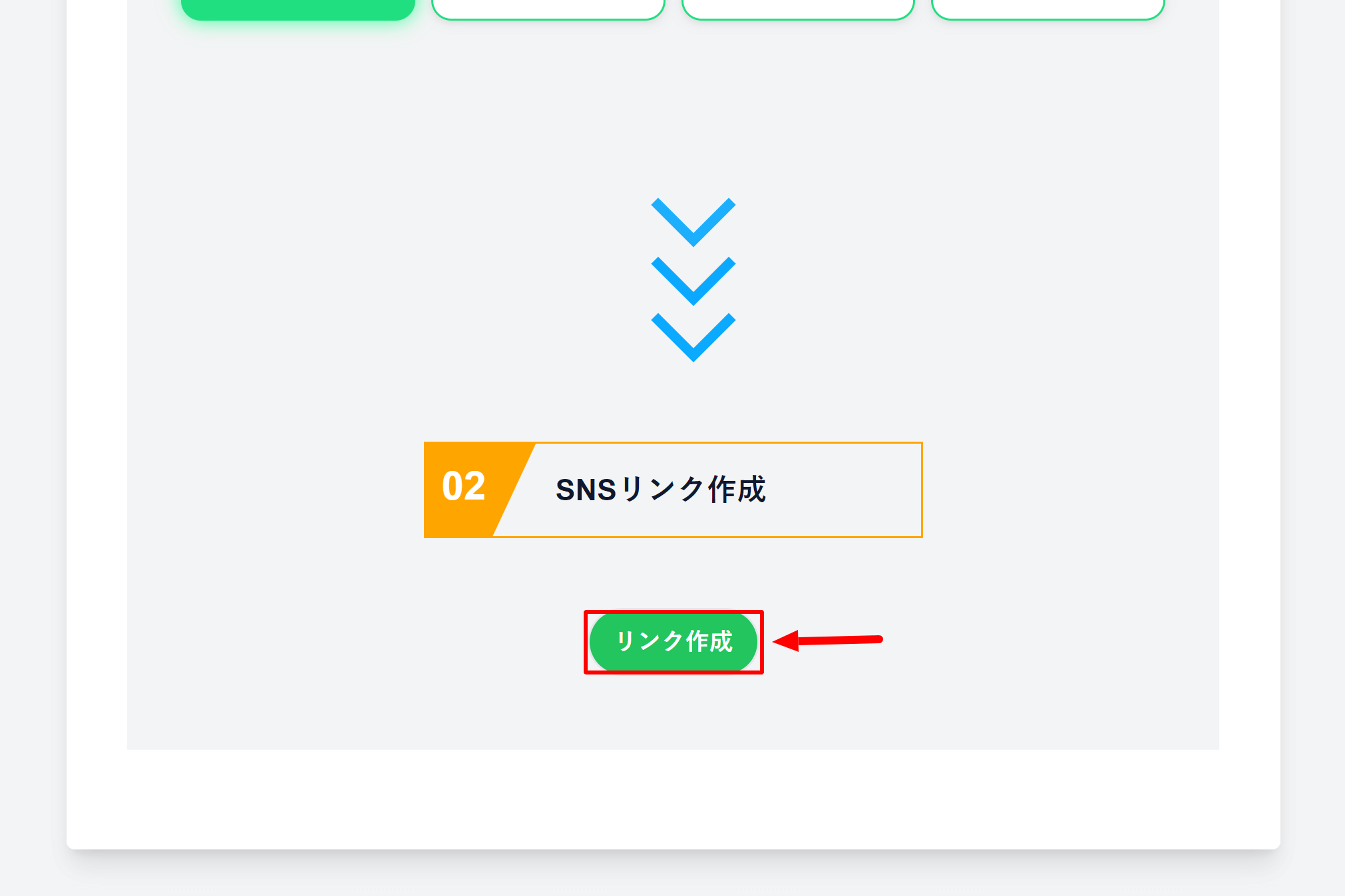
7リンクコード取得。

1「リンク作成」ボタンをクリックする。
※ホームページ、WEBサイトなどに Instagramを表示するためのリンクコードを作成します。

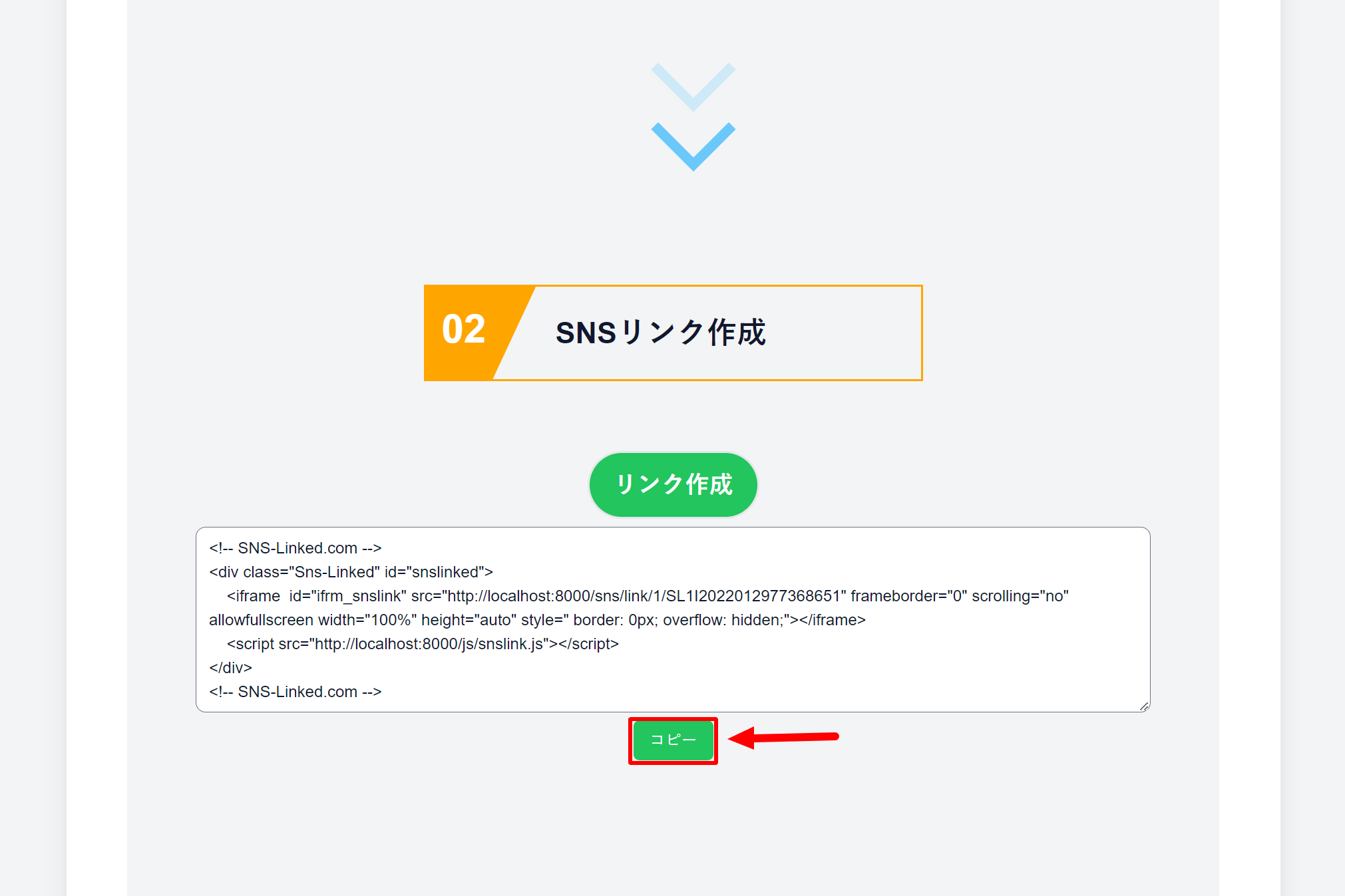
2「コピー」ボタンをクリックする。
※INSTA-LINKコードを ボタンクリックで簡単にコピーできます。
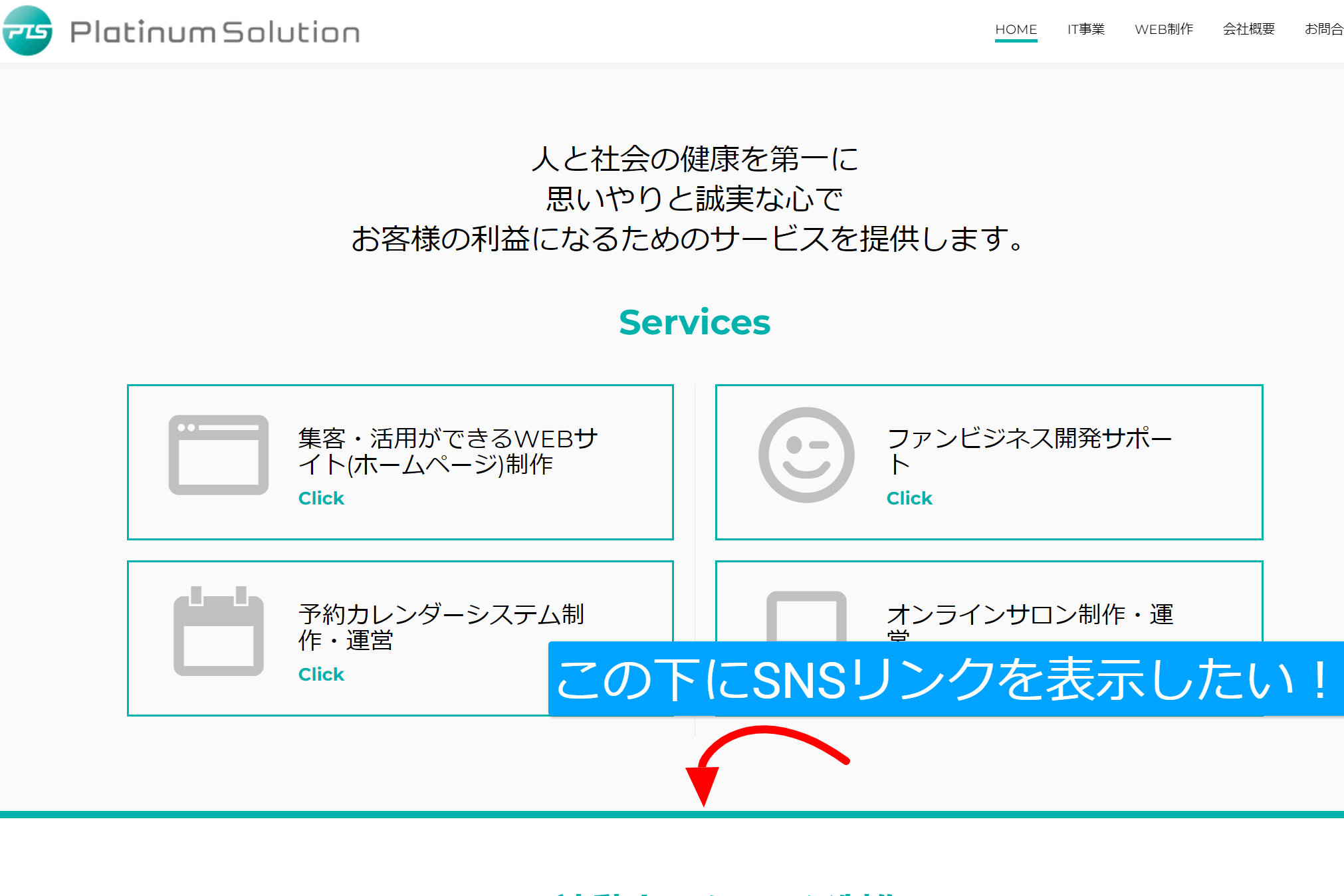
8ホームページ(WEBサイト)へ表示。

1 自分のホームページまたはWEBサイトの何処にSNSを表示するか決める。
※ INSTA-LINK表示は何処でも表示できます。HTMLのセクションなど 区切りが良いところに入れるとよりキレイに表示できます。

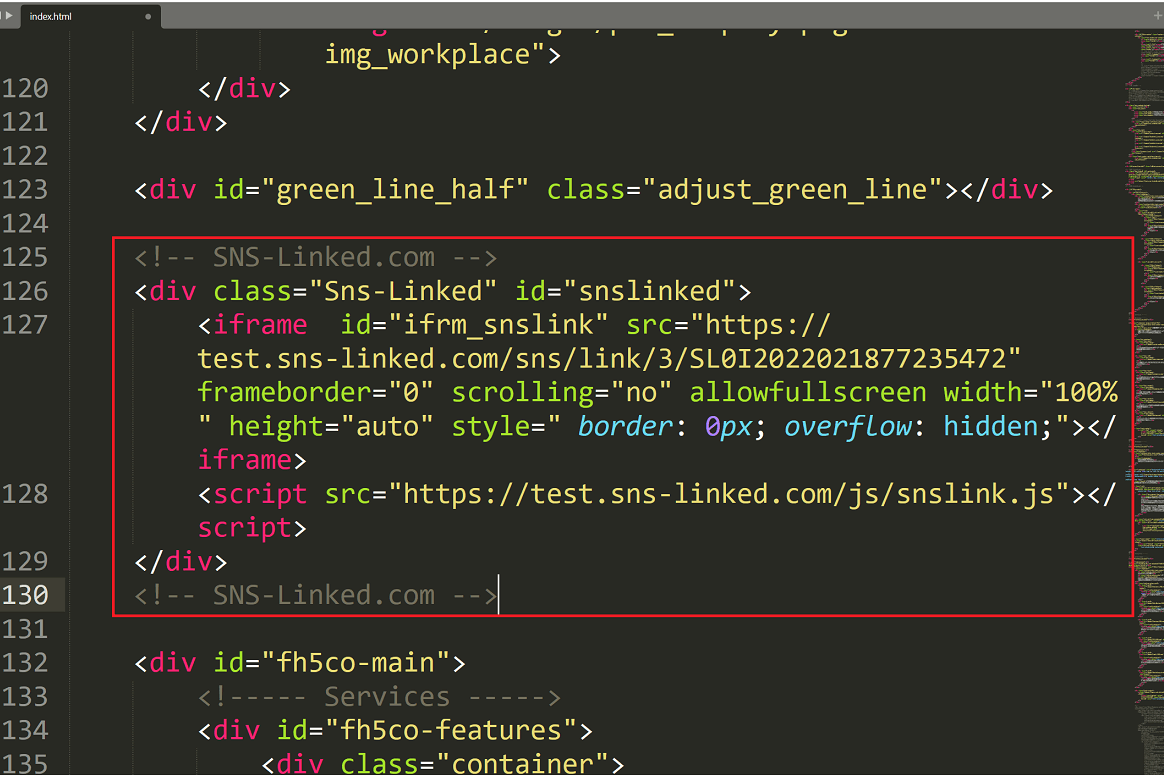
2 INSTA-LINKを表示するページのHTMLファイルを開き表示したい部分のHTMLに、「7-2」でコピーしたコードを貼り付けする。
※HTMLの知識がない方のため INSTA-LINKお手伝いサービスでサポート出来ますのでお問い合わせください。

3HTMLファイルを保存し、ブラウザをリロードする。
※表示レイアウト変更、タイトル、説明文などはデザイン詳細画面で 簡単にデザイン変更、リアルタイム反映できます。
2.レイアウト表示例

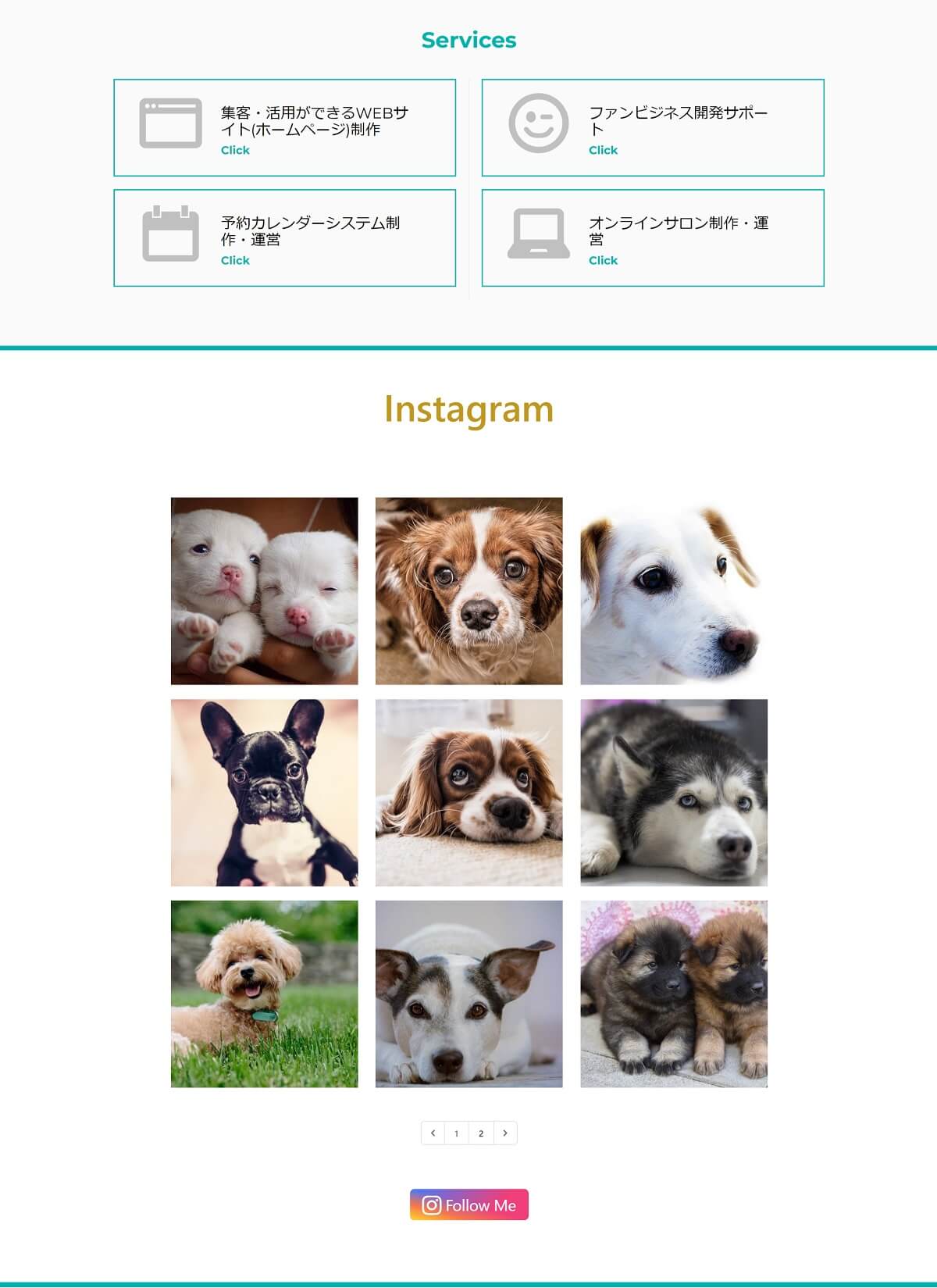
グリッドレイアウト表示例
※表示レイアウト変更、タイトル、説明文などはデザイン詳細画面で 簡単にデザイン変更、リアルタイム反映できます。

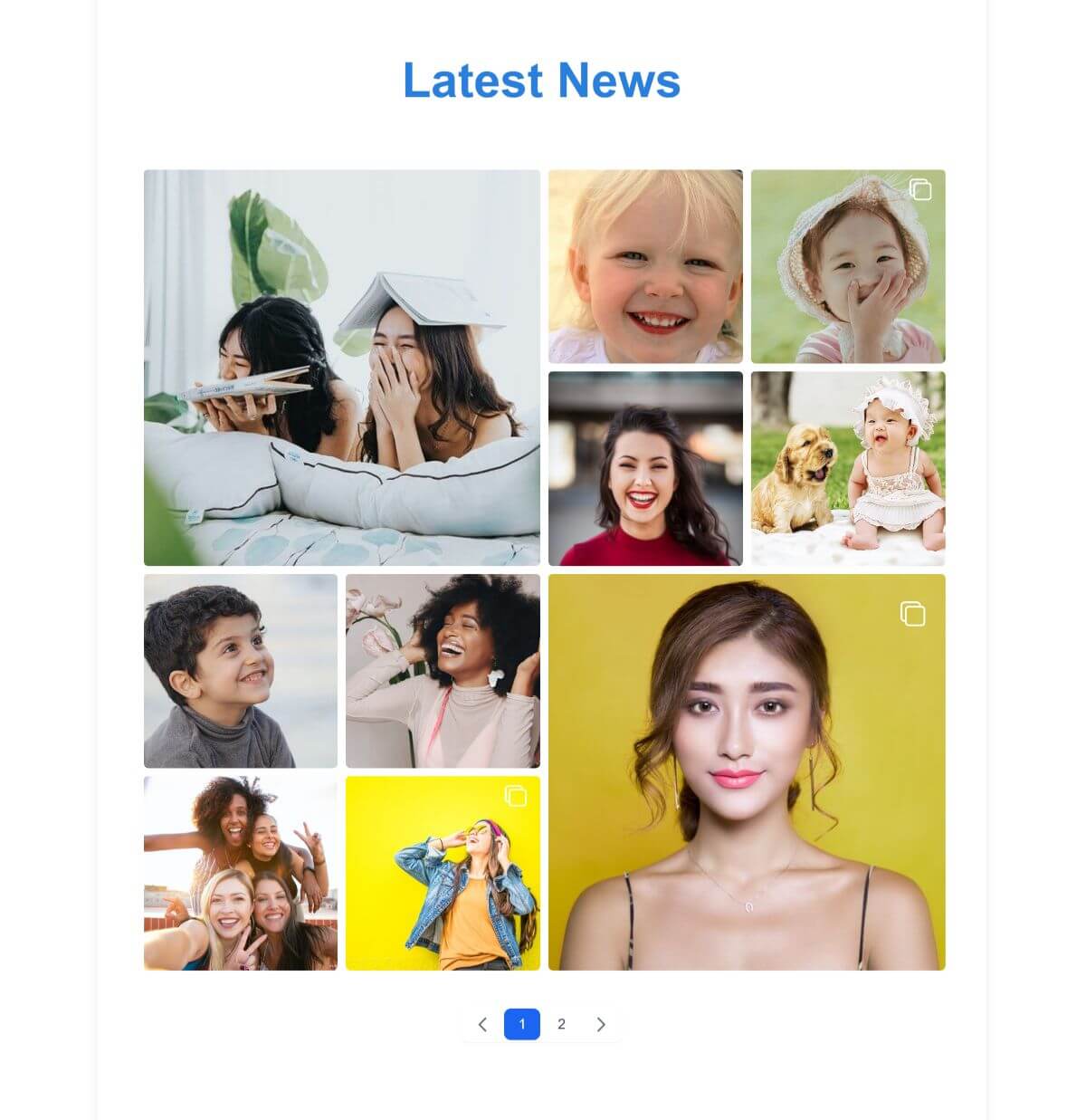
リストレイアウト表示例
※表示レイアウト変更、タイトル、説明文などはデザイン詳細画面で 簡単にデザイン変更、リアルタイム反映できます。